
쉬운 예제로 보는 웹 폰트와 css 특징들
이 글은 Laurent Jouanneau에 의해 작성되었습니다. 그는 Firefox 3.5에서 웹 폰트와 CSS와 관련된 새로운 기능들을 어떻게 사용하는지 쉽고도 우아한 데모를 만드는 것에 관심이 많습니다. 이 글은 하동욱님께서 번역해 주셨습니다. View … Read more

이 글은 Laurent Jouanneau에 의해 작성되었습니다. 그는 Firefox 3.5에서 웹 폰트와 CSS와 관련된 새로운 기능들을 어떻게 사용하는지 쉽고도 우아한 데모를 만드는 것에 관심이 많습니다. 이 글은 하동욱님께서 번역해 주셨습니다. View … Read more

이 글은 하동욱님께서 번역해 주셨습니다. 원본 : http://hacks.mozilla.org/2009/06/dom-selectors-api/ W3C가 발표한 Selectors API 권고는 자바스크립트 개발자로 하여금 CSS Selectors를 사용하여 페이지 안의 DOM element들을 찾을 수 있도록 하려는 비교적 최근의 노력입니다. … Read more

이 글은 하동욱님께서 번역해 주셨습니다. 원본: http://hacks.mozilla.org/2009/06/geolocation-open-street-maps/ 이 데모는 Rene-Luc D’Hont가 제작하였으며, 35 days project를 위한 것입니다. 그의 회사 3Liz는 오픈소스 GIS 어플리케이션을 전문적으로 개발하고 있습니다. 3일 전 Doug Turner의 … Read more

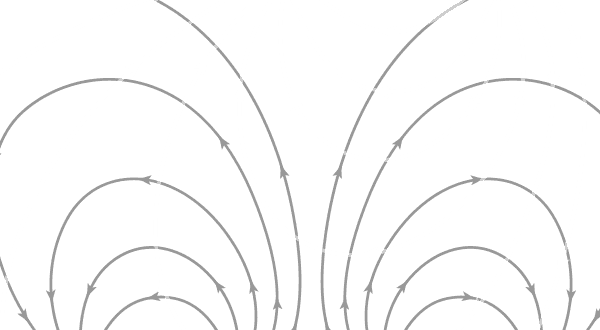
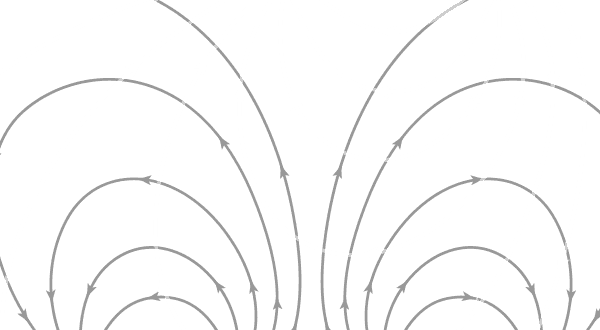
이 글은 하동욱님께서 번역해 주셨습니다. 원본 위치: http://hacks.mozilla.org/2009/06/moz-box-shadow/ 파이어폭스 3.5에서 구현된 또 하나의 재미있는 CSS3 기능(feature)은 box shadow입니다. 이 기능은 거의 모든 element의 프레임에 그림자를 드리울 수 있도록 해줍니다. 그러나 … Read more

Firefox 3.5의 목표중 하나가 웹을 업그레이드 하는 것인데요. 여러번의 베타 버전을 출시하는 동안 많은 기술적인 면모를 갖추어왔습니다. 그 중 대표적인 것이 TraceMonkey에 대한 투자입니다. 이는 자바스크립트를 기계어로 넣어 실행하는 추적 … Read more

본 데모는 Firefox 3.5 Beta 4 이상을 설치해서 보시길 권합니다. 오늘 보여드릴 데모는 매우 짧은 것이긴 하지만 어떻게 개발했는지 스크린 캐스트로 설명해 드릴려고 합니다. 이 데모는 Alistair MacDonald (@F1LT3R)가 만들었고 … Read more

이 글은 Mozilla 웹 개발 팀의 Frederic Wenzel이 작성하였습니다. text-shadow라는 CSS 프로퍼티는 이름이 말해 주듯이 텍스트 주변 부분에 그림자를 만들고 흐리게 해주는 기능을 제공합니다. text-shadow는 CSS2에서 처음 등장했으나 그 당시에 … Read more

이 글은 silverorange에 기고한 글이며 Mike Gauthier가 작성한 글입니다. silverorange은 본 35일간의 일기 프로젝트를 위한 데모 역시 제공하고 있습니다. 주의: 본 데모 페이지는 CPU가 많이 쓰이는 작업을 포함하고 있습니다. 본 … Read more

이 글은 Firefox 3.5의 Geolocation 기능을 개발한 Doug Turner가 작성하였습니다. 다양한 위치 정보를 이용하는 것이 현재 인터넷의 큰 화두입니다. 제가 토론토의 한 커피숍에 있고 제가 구글에서 검색을 한다고 하면 제 … Read more

이 예제는 Stephane Roucheray가 작성했으며 그는 PIMS 팀의 일원입니다. 본 글은 Pims World Labs 블로그에 소개되었습니다. Firefox 자동 이미지 크기 변경 데모를 보면 콘텐츠 기반 자동 이미지 크기 변경(Content Aware … Read more

이 글은 Mozilla Evangelism팀의 Paul Rouget이 쓴 글이며 그는 프랑스 파리에 살면서 open video on the web이라는 작업을 진행했습니다. Canvas는 간단하게 HTML 페이지 내에 비트맵 데이터를 넣을 수 있는 방법입니다. … Read more

Firefox 3.5 출시를 앞두고 35일간 새로운 개발 기능들을 소개하려고 합니다. 현재 진행 중인 Firefox 3.5는 개인 정보 보호 기능 향상, 자바스크립트 엔진 교체로 인한 성능 향상 등 다양한 업그레이드가 예상 … Read more